|
|
<div id="cnblogs_post_body">曾经有人问过,怎么自定义Tile的布局呢,在这里我只能回答,这个布局已经被微软给定下来了 ,无法自定义,你能做的只是给这个StandardTileData的几个属性赋值。 ,无法自定义,你能做的只是给这个StandardTileData的几个属性赋值。
但我们可以用别的方式做出自定义布局的Tile来。原理很简单,我们只给StandardTileData赋背景图片。那这张背景图片我们可以让它显示我们想要的任意布局,那么我们只需要生成这张图片就OK了。
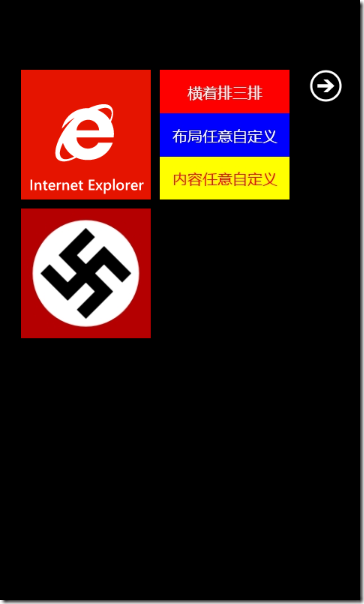
先看一面这张图片的效果,可以看到横着三排数据布局的一个Tile,其实我只是给这个Tile赋了一个 这样的图片而已,这个图片是我事前生成好的。

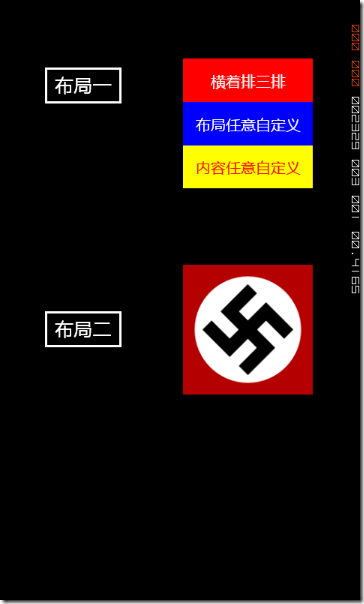
首先进入程序我们开始做界面,效果如下。

代码
 
<div class="cnblogs_code" style="border-top: #cccccc 1px solid; height: 600px; border-right: #cccccc 1px solid; border-bottom: #cccccc 1px solid; padding-bottom: 5px; padding-top: 5px; padding-left: 5px; border-left: #cccccc 1px solid; padding-right: 5px; width: 997px; background-color: #f5f5f5"> <Grid x:Name=&quot;LayoutRoot&quot; Background=&quot;Transparent&quot;> <Button x:Name=&quot;btnOne&quot; Content=&quot;布局一&quot; HorizontalAlignment=&quot;Left&quot; Margin=&quot;36,46,0,0&quot; VerticalAlignment=&quot;Top&quot; Click=&quot;btnOne_Click&quot;/> <Button x:Name=&quot;btnTwo&quot; Content=&quot;布局二&quot; HorizontalAlignment=&quot;Left&quot; Margin=&quot;36,371,0,0&quot; VerticalAlignment=&quot;Top&quot; Click=&quot;btnTwo_Click&quot;/> <StackPanel x:Name=&quot;ui1&quot; HorizontalAlignment=&quot;Left&quot; Height=&quot;173&quot; Margin=&quot;232,46,0,0&quot; VerticalAlignment=&quot;Top&quot; Width=&quot;173&quot;> <Grid Height=&quot;58&quot; Background=&quot;Red&quot;> <TextBlock Text=&quot;横着排三排&quot; VerticalAlignment=&quot;Center&quot; HorizontalAlignment=&quot;Center&quot;/> </Grid> <Grid Height=&quot;58&quot; Background=&quot;Blue&quot;> <TextBlock Text=&quot;布局任意自定义&quot; VerticalAlignment=&quot;Center&quot; HorizontalAlignment=&quot;Center&quot;/> </Grid> <Grid Height=&quot;57&quot; Background=&quot;Yellow&quot;> <TextBlock Text=&quot;内容任意自定义&quot; Foreground=&quot;red&quot; VerticalAlignment=&quot;Center&quot; HorizontalAlignment=&quot;Center&quot;/> </Grid> </StackPanel> <Grid x:Name=&quot;ui2&quot; HorizontalAlignment=&quot;Left&quot; Height=&quot;173&quot; Margin=&quot;232,321,0,0&quot; VerticalAlignment=&quot;Top&quot; Width=&quot;173&quot;> <Image Source=&quot;psu.png&quot;/> </Grid> </Grid> |
|